Share this article! Here's a short link you can use: http://im.vu/help655
Paint your homepage background just the way you want it! Here are the simple steps you need to follow to get the page background you want. Note that homepages are only available through the IMVU Classic Website.
STEP 1: Click on the Edit button on the upper-right side of your homepage.
STEP 2: Click on the Page Background option.

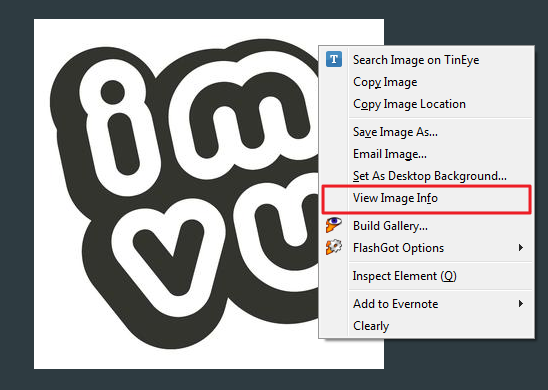
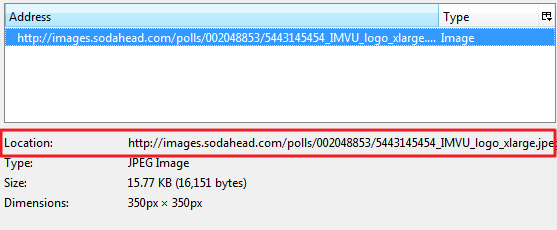
STEP 3: Use any search engine to look for a image that you want to set as your background picture. Obtain the image´s URL by right-clicking the image and clicking on View Image Info. A pop-up box will appear. Copy the URL on the line that says Location.


Alternatively, you may also get the URL from your browser´s address bar. The URL you are looking for should always end in an image file extension (.jpg, .jpeg, .png, .bmp, etc.). This can only be obtained if you are viewing the image outside of the Image Search results (i.e., by clicking on it and viewing it in its own page).

STEP 4: Paste the URL into the box labeled URL for background image. If you want to remove it, you can do so simply by clicking the set to no image button.
STEP 5: If the image is a small one, you can select to have it repeating on the screen by clicking the Tiled image text box. If you want to keep the image remain steady as the page is scrolled, click on the Non scrolling image text box.
STEP 6: Click the set to transparent link to remove any background color you have right now.
STEP 7: If you are importing a CSS background code from an online CSS generator (or if you wrote the CSS yourself), you can paste the code in the box labeled CSS.

STEP 8: Click on Save to apply your changes.
TIP:
If you would like to see how the page looks to a visitor, click on the Preview button on the upper-right of the homepage.
If you are having difficulties making any of these changes, you may also try switching to a different browser.
If you are working with CSS, it is advisable to click on the Safe option (also on the upper-right) to make debugging easier. Going on Safe Mode will make all codes on the page visible.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article